This is a beginner's introduction to HTTP APIs in Postman. Complete this entire course to get started on your API journey with Postman. Spelling and capitalization matter, so make sure to follow the instructions precisely.
Prerequisites
- A Postman account
What You'll Learn
- Explain what an API client is
- Authorize and send HTTP API requests
- Write tests to assert the behavior of APIs is as expected
- Use variables to store and reuse information
- Debug and troubleshoot unexpected behavior
What You'll Build
- A Postman Collection consisting of requests, variables, and tests.
What Is an API Client?
People communicate with each other through natural language. Software communicates via application programming interfaces (APIs). Web APIs operate behind the scenes, enabling you to browse your favorite social network's updates or turn on a smartlight. This is done through an API client, which does the sending, retrieving, or rendering of data.
A web browser is an example of an API client. When you log in to an online store, the browser passes along your login credentials to a server, and upon confirmation that you're an authorized user, displays a history of your orders. Other examples of API clients include mobile applications, developer terminals, and tools like Postman.
What Is Postman?
Postman is an API platform used by over 20 million people. While Postman does much more, it's most frequently used as an API client. Developers use Postman to send API calls and inspect what comes back. Nowadays people in nontechnical roles are using APIs too, and they're discovering that a graphical user interface allows them to very easily interact with APIs.
Create Your Postman Account
In this module, you explore HTTP APIs using Postman as an API client. To save your work, sign up for a free Postman account and log in. If you already have an account, just ensure that your profile is set to public, then move to the next section.
- Go to
https://identity.getpostman.com/signupto create a new Postman account. - Fill in the form with your email, username, and password and click Create free account.
- Add your name, role, and how you plan to use Postman; add your profile photo if you wish.
- Click Continue.
- If you're prompted to join a team, click Continue Without a Team.
- You receive an email to confirm your email address, click Confirm My Email.
Knowledge check
Which of these are API clients?
What is Postman?
In the next unit, you navigate the essentials of the Postman API client, including setting up a workspace and sending API calls.
Additional resources
- Postman website: API Client
- Postman app: Postman for web (Sign-in required)
Learning Objectives
After completing this unit, you'll be able to:
- Set up a workspace
- Import data into Postman
- Send and retrieve data from an API
- Update parameters and request methods
- Inspect API responses
- Generate code to replicate the API call
Set Up a Public Workspace
You can set up workspaces to organize your work in Postman, at various levels of privacy. Personal workspaces are visible only to you. Team workspaces can be used to collaborate with others on a project.
For this module, set up a public workspace, which enables you to collaborate with anyone around the world.
- At the top of the Home page, select the Workspaces dropdown menu.
- Click Create Workspace.
- Give your workspace a name. In this example, it's
My First Workspace. - Set visibility to Public. Ensure your public profile is also enabled. Doing this allows you to collaborate with anyone publicly. This is useful if you're asking for validation on a project, for example. If you are part of a team, your public workspace displays under your team profile.
- Then click Create Workspace.
Set Up Your Machine with the Postman Desktop Agent
To use Postman in a web browser, as we do in this module, you're prompted to download and run the Postman desktop agent on your local machine to overcome cross-origin resource sharing (CORS) limitations. Follow the prompts to set up the Postman desktop agent. Check out the documentation for more information about the agent.
- When you first enter your workspace, you're prompted to download the desktop agent. Click Download desktop agent.
- Once you've downloaded the agent, run it on your machine. The agent is not the same as the Postman app. On a Mac, the icon for the Postman agent running in the status menu is located on the top right of your computer screen. On a Windows machine, the Postman agent icon displays in the system tray at the bottom right of your computer screen.
Import Data into Postman
In this unit, let's use Postman as an API client to send and retrieve data from NASA. You can manually build an API call in Postman. But for this module, let's import some data.
- In the upper-left corner of your workspace, click the Import button.
- Click the Raw text tab.
- Copy and paste the following cURL command into Postman.
curl --location --request GET 'https://api.nasa.gov/planetary/apod?api_key=DEMO_KEY' - Click Continue.
- Confirm your cURL and click Import to transform this cURL command into an API request.
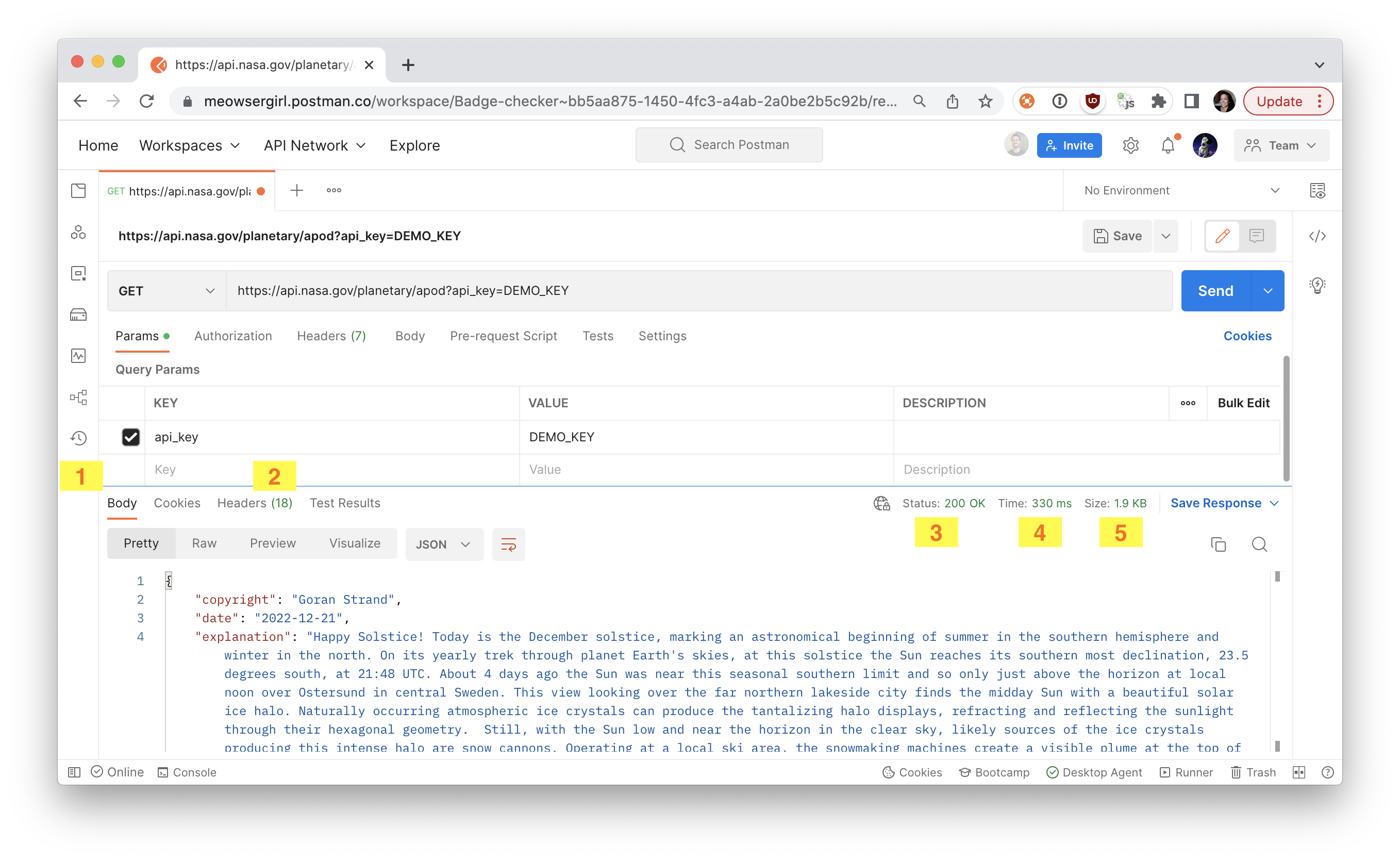
Navigate the API client
Now that you've imported a request into your Postman workspace, take a look at the various parts, including your HTTP method and request, as well as query parameters.
Click the Send button and inspect the response received from the server. In one place, you'll find the response Body (1), Headers (2), Status (3), Time (4), and Size (5).

Let's update your parameters.
- Ensure you are in the Params tab.
- Add another query parameter
KEY: date
VALUE: 2022-11-30
- Click Send.
- Inspect the response received from the server. You see that the image comes from November 30 as you've set out in the parameters.
Review the NASA Astronomy Picture of the Day API documentation to see what other parameters are supported by the API.
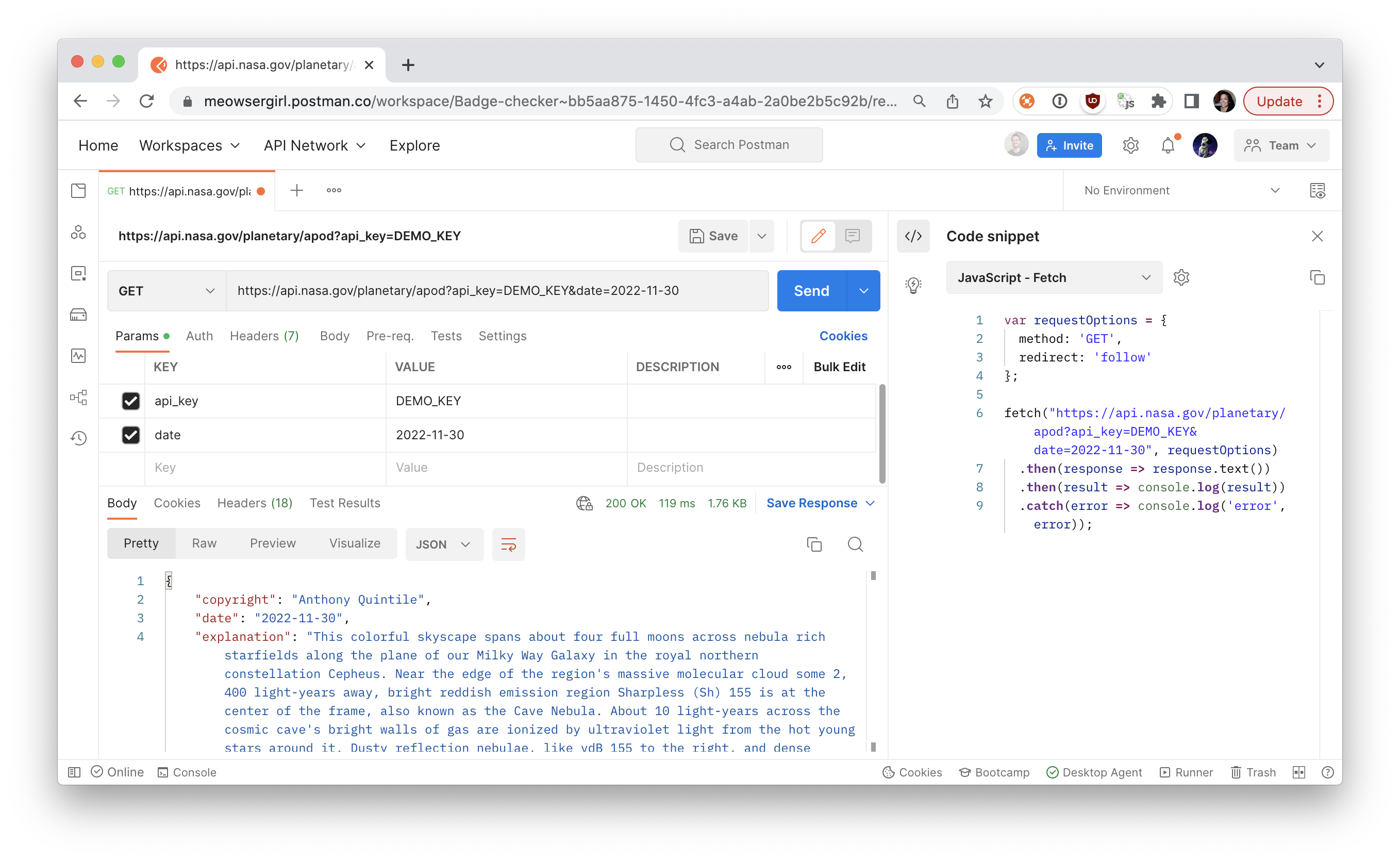
Generate Code
Once your API call is working the way you want it, you can generate code to copy and paste into your own client codebase. The code snippet generated by Postman allows you to make the same API call in the language of your choice.
Highlight the request. Expand the context bar on the right, and click the Code icon. In the dropdown, select a programming language and framework like JavaScript - Fetch.

If the generated code isn't formatted the way you like, additional settings can be tweaked under the gear icon. You can also make inline edits to the code snippet. When you're ready, this is code that can be copied and pasted into your own applications.
Knowledge check
Which of these are part of an HTTP request?
Which of these languages are supported by Postman for generated code snippets?
In the next unit, let's test in Postman to assert what we're getting back from the server is what we expect.
Additional resources
- Postman Docs: Public workspaces
- Postman Docs: Using Postman on the web
- Postman Docs: Importing and exporting data
- Postman Docs: Sending requests
- Postman Docs: Generating client code
Learning Objectives
After completing this unit, you'll be able to:
- Insert a test snippet to assert a response
- Save request to a collection
Insert a Test Snippet
You can write Postman tests in JavaScript to ensure an API is functioning as expected. Under the Tests tab of your request, you can input JavaScript manually or use the Snippets to the right of the code editor. Clicking one of these popular use cases automatically inserts a bit of code into the editor for you to modify.
- With your request open, click Tests.
- In the Snippets list, find and click Status code: Code is 200 to insert the snippet into the code editor.
A Postman test consists of the pm.test() function, which accepts:
- The name of the test used to identify it in the Test Results output
- A function that returns a Boolean (
trueorfalse) value to indicate whether the test passes or fails
In our example, the name of our test is "Status code is 200". The function contains an assertion about our response, that we will receive an HTTP status code of 200, formatted using Chai BDD syntax.
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
Run a Test
Since tests are assertions about a server response, tests execute after you run the request and receive a response from the API.
- With your test added to the request, click Send to run the request.
- Open Test Results in the response section at the bottom. If the call returns a
200HTTP status code, the test will pass, otherwise it will fail. Try changing the expected status code in your test script to404, and run the request again. You'll see that the Test Result gives you a fail and error message. Revert your test to be200for it to pass.
Save the Request to a Collection
The History tab on the left sidebar maintains a record of the most recent requests you send from Postman. Combing through your history to find and reuse requests can be time-consuming. Instead, you can save a collection of requests to organize your work. Besides improving productivity, collections are the foundation of more advanced features in Postman, like automation, monitoring, and mock servers.
- Click History in the left sidebar.
- Hover over the first request you made and click
+. This should be the request you made before adding a date parameter. - Click Create a collection.
- Name your collection
Intro to HTTP APIs Module. - Click Create.
- Click Save. Your request is saved to your new collection.
- Add your second call to the same collection. Hover over the call and click
+. The destination should already beIntro to HTTP APIs Module. Go ahead and click Save.

Update the name of the first call to Picture of the Day and the name of the second call to Pictures from November 2022.
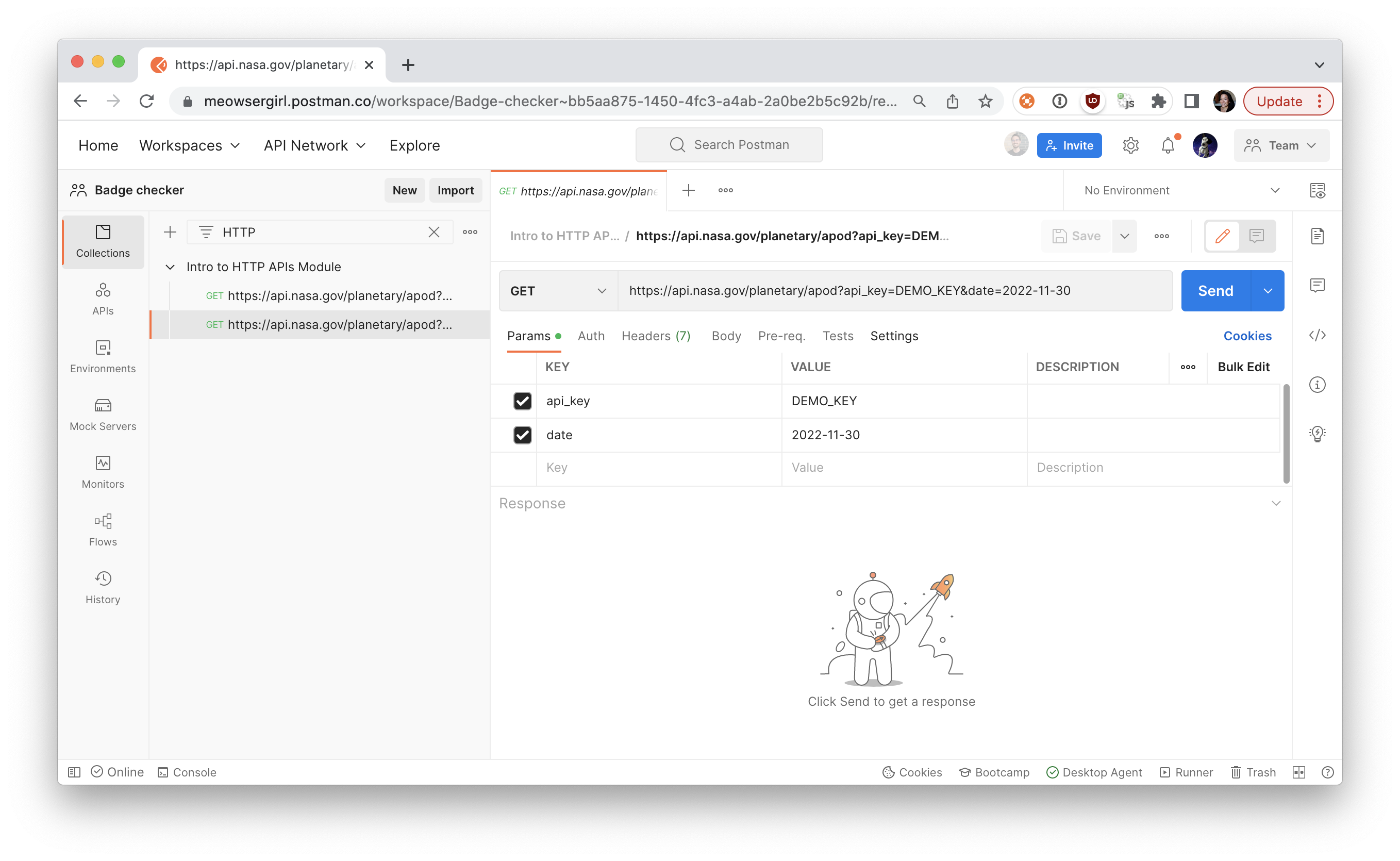
- Click Collections in the left sidebar.
- Click the disclosure arrow next to
Intro to HTTP APIs Module. - Hover over the top request and click the more actions icon.
- Click rename.
- Enter
Picture of the Day. - Rename the second request in your collection
Pictures from November 2022. Ensure that the request retrieves all pictures from that month.
Edit the second call to retrieve all the images from the month of November in 2022.
- Click Pictures from November 2022.
- Hover over the date key you created and click X to remove it.
- Enter a new key to start your retrieval array on the first day of November.
KEY: start_date
VALUE : 2022-11-01
- Enter another key to conclude the retrieval array on the last day.
KEY: end_date
VALUE : 2022-11-30
- Save your work.
Check out the NASA Astronomy Picture of the Day API documentation for more information about its query parameters.
Keep It DRY
DRY stands for don't repeat yourself. Imagine you always expect JSON objects to be returned from all your endpoints. Instead of adding the same test to every request individually, you can add the test assertion at the collection level to run after every request in the collection. With Postman, you can add tests to individual requests, folders, or collections.
- Click
Intro to HTTP APIs Module. - Click the Tests tab.
- Select Status Code: Code is 200 to add the test at the collection level.
- Click Save.
- Hover over
Intro to HTTP APIs Moduleand click the more actions icon. - Select Run collection.
- Click Run Intro to HTTP APIs Module. You see that both requests in the collection pass the test when you review your tests in the All Tests tab.
Knowledge check
Which of these are standard test snippets in Postman?
In what language can you write tests in Postman?
In the next unit, let's learn about another way to stay DRY, using variables to reduce redundant code.
Additional resources
- Postman Docs: Writing tests
- Chai.js Docs: BDD syntax
- Postman Docs: Grouping requests in collections
Learning Objectives
After completing this unit, you'll be able to:
- Explain when to use different types of variables
- Get and set variables in text areas of Postman
- Get and set variables in JavaScript areas of Postman
- Chain requests
Use Variables in Postman
In programming, variables allow you to store and reuse values throughout your code. Doing this allows you to reference the value throughout your collections, environments, and requests in Postman. And if you need to update the value, you only have to change it in one place.
Explore Variable Scopes
There are a variety of variable scopes suited to different tasks in Postman.
Variable | Scope | When they're used |
Global variables | Access data between Postman requests, collections, scripts, and environments—all within a single workspace | Used commonly, but may not change frequently, like a |
Collection variables | Access data throughout requests within a collection | Limited to a specific collection |
Environment variables | Access data to be used in a single collection at a time, but can be used portably with other collections | Configuration data for server environments like a URL; for example, |
Local variables | Access within a single request or collection run | Temporary values that do not persist once execution has ended |
Data variables | Access from external CSV or JSON file during a collection run via Newman or the Collection Runner | Loop through hundreds of test scenarios |
If a variable with the same name is declared in two different scopes, the value stored in the variable with the narrowest scope will be used. For example, if there is a global and a local variable both called username, the local value will be used when the request runs.
Use Variables in Text Fields
In text areas of the Postman request builder, like the request URL or parameters, you can use double curly braces to reference variables. Let's learn a shortcut for creating new variables at any scope.
- Select Pictures from November 2022.
- In the request URL field, highlight the data you want to make a variable. In this example, it's
DEMO_KEY. - This opens an interactive tooltip. Click Set as variable.
- Click Set as a new variable.
- Name the variable
nasa_api_key. - Select the Collection scope from the dropdown list, Collection: Intro to HTTP APIs Module.
- Click Set variable.
- Hover over the new variable to confirm the variable details.
- Then do the same for the other request. Notice that the new variable is available to save you some steps.
You can also define and edit variables by navigating directly to the variable editors.
- Select the collection in the Collections sidebar on the left of Postman.
- Click Variables in the Overview panel.
- Click in a blank cell under VARIABLE.
- Enter
new_variable. - Give it an INITIAL VALUE of
NEW_KEY. You see that the CURRENT VALUE cell populates automatically.
Use Variables in Code Editors
Instead of manually editing variables, you can also define and reference variables programmatically using JavaScript in request scripts under the Pre-request Script and Tests tabs.
- While you're in the
Intro to HTTP APIs Modulecollection, click the Pre-request Script tab. - Select Get a collection variable.
- Then select Set a collection variable.
Postman stores variables as strings. If you're storing objects or arrays, remember to JSON.stringify() the value before storing, and JSON.parse() when you retrieve it.
Chain Requests
Now that you know how to define and reference variables programmatically in Postman, you can chain requests. In other words, extract data from one response to use in other requests by using variables.
Add a third request to your collection called "Retrieve image" to make a GET request to a request URL of {{nasa_image_url}}.
- Hover over your collection Intro to HTTP APIs Module and click the more options icon.
- Click Add request.
- Rename the new request
Retrieve image. - In the request URL field, enter
{{nasa_image_url}}. This variable doesn't mean anything at the moment. You'll change that in a few steps. - Click Save.
- Now click back into
Pictures from November 2022. - Click the Tests tab.
- Enter
pm.collectionVariables.set("nasa_image_url", pm.response.json()[0].url)in the editor. This script defines the variablenasa_image_urlonce you get a response from the NASA server. - Click Send.
We are using the pm.collectionVariables.set() function to set a collection variable. The function accepts two parameters. The first parameter is the variable key as a string, like nasa_image_url. The second parameter is the variable value. In this example, we are accessing the response data with the pm.response object.
Take a look at the collection variable editor to see that Postman has set the new variable. In this case, it's the first image URL from the array of Pictures from November 2022.
- Navigate back to
Retrieve image. - Hover over
{{nasa_image_url}}and see that your new variable now works. - Click Send on your new request to retrieve the image.
There was a lot of information in this unit, but working with variables is an important skill. Using variables increases your ability to work efficiently and minimizes the likelihood of error. You just learned that!
Knowledge check
Which variable scope can be used in a single collection at a time, but used portably with other collections?
Where can you get and set variables in Postman?
In the next unit, let's dig deeper into authorizing our API calls.
Additional resources
- Postman Docs: Using variables
- Postman Docs: Scripting with response data
Learning Objectives
After completing this unit, you'll be able to:
- Configure authorization details
- Use an Authorization helper
Securely Access APIs
APIs may require authorization to ensure that client requests access data securely. This can involve authenticating the sender of a request and verifying that they have permission to access relevant data. The authorization model is specified by the API provider.
Configure Auth Details
You can pass auth details along with any request you send from Postman. Auth data can be included in a request header, body, or as parameters to a request.
The NASA Astronomy Picture of the Day API requires an API key be included with each request as a query parameter. Let's see this in action.
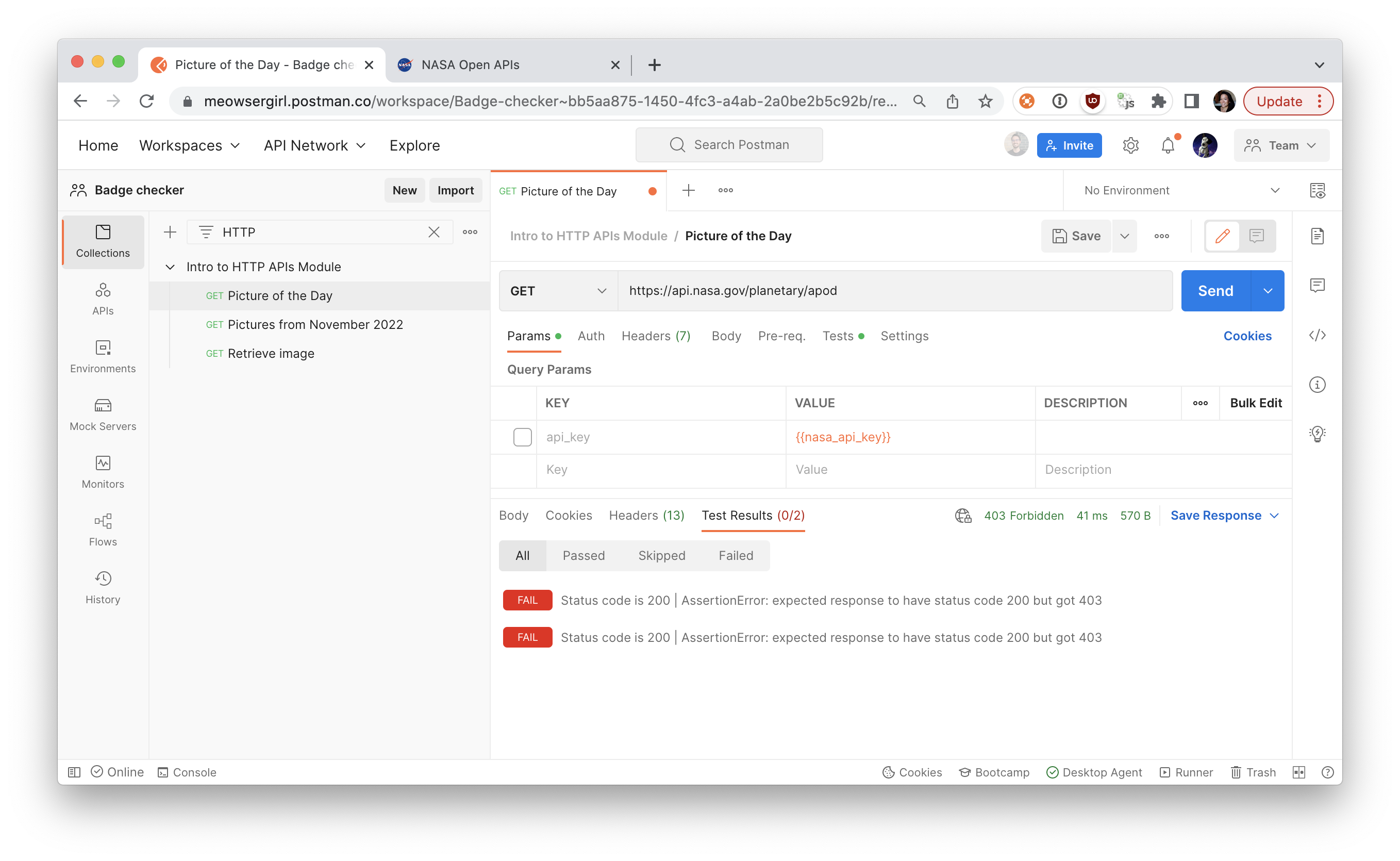
- Select Picture of the Day.
- Deselect the
api_keyquery parameter. - Save your update.
- Then click Send. You see an error response.

Go ahead and deselect the api_key query parameter in Pictures from November 2022 as well.
Make sure you Save your update.
Let's learn a new way to handle authorization in Postman.
Use Authorization Helpers
Under the Authorization tab of the request builder, you can enter and configure your auth details for Postman to automatically populate the relevant parts of the request. You can use an authorization helper for a request, folder, or collection.
Since all of the requests in the Intro to HTTP APIs module collection require the same authorization type, let's add an authorization helper to the collection.
- Select Intro to HTTP APIs module.
- Click Auth to open the Authorization tab.
- Select API Key from the Type dropdown.
- Fill in the key value pairs.
Key: api_key
Value: {{nasa_api_key}}
- Then update the
Add tosettings to Query Params. - Save your changes.
- Click into any request you have saved. You see that Postman automatically adds the proper credentials under the Params tab.
Remember to use variables and collections to define authorization details more safely and efficiently, letting you reuse the same information in multiple places. If you group your requests in collections and folders, you can specify auth details to reuse throughout a group.
Knowledge check
True or false: It’s best practice to add an authorization helper at the collection level so you can reuse it for multiple requests automatically.
Which authorization type is supported by Postman as a helper?
In the next unit, let's learn some ways to debug and troubleshoot when things aren't going as expected.
Additional resources
- Postman Docs: Authorizing requests
- Postman Blog: Securely Using API Keys in Postman
Learning Objectives
After completing this unit, you'll be able to:
- Reference console logs
- Read error messages
Debug Unexpected Behavior
The Postman console can help with debugging when an API is not behaving as you expect.
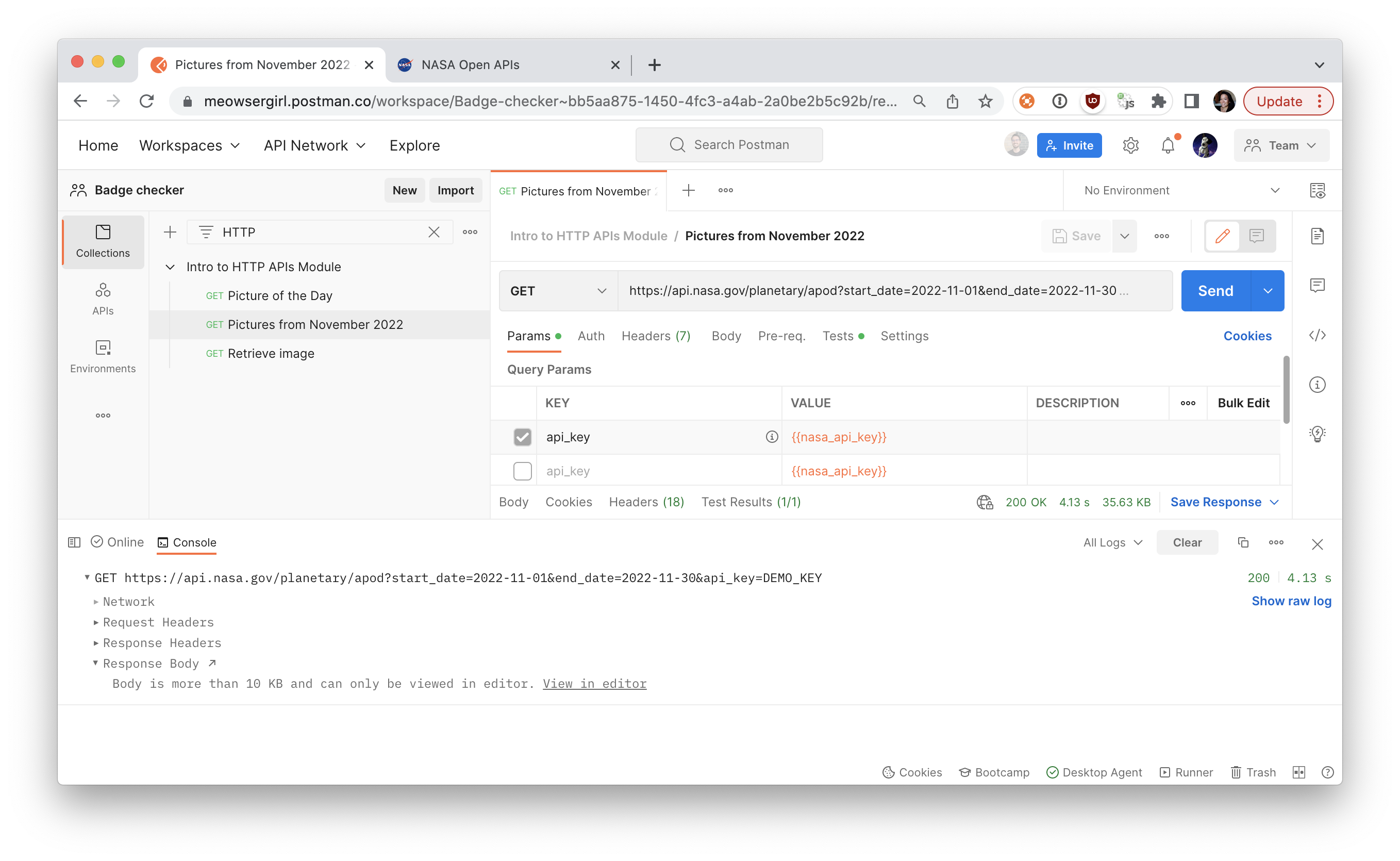
Open the console from the icon on the bottom left of Postman [alt: Console]. Every request sent from Postman is logged in the console in both its raw and pretty form. In the console, you can inspect headers, certificates, requests, and responses from these network calls. Let's see it in action. Send the second request in your collection and inspect the console output.
- Open Pictures from November 2022.
- Click Send.
- Then click the Console icon at the bottom left of Postman.
- Click the disclosure arrow of your latest request to explore the log.
- Click X to close the console.

Insert Console Statements
Using log statements at appropriate locations in your scripts helps identify the source of any issues. You can verify code is executing in the right order and inspect the values of variables at a certain moment in time.
For example, we previously extracted data from a response to pass along information to another request as a collection variable. We can log response data to inspect the data type and ensure that we are parsing an object properly.
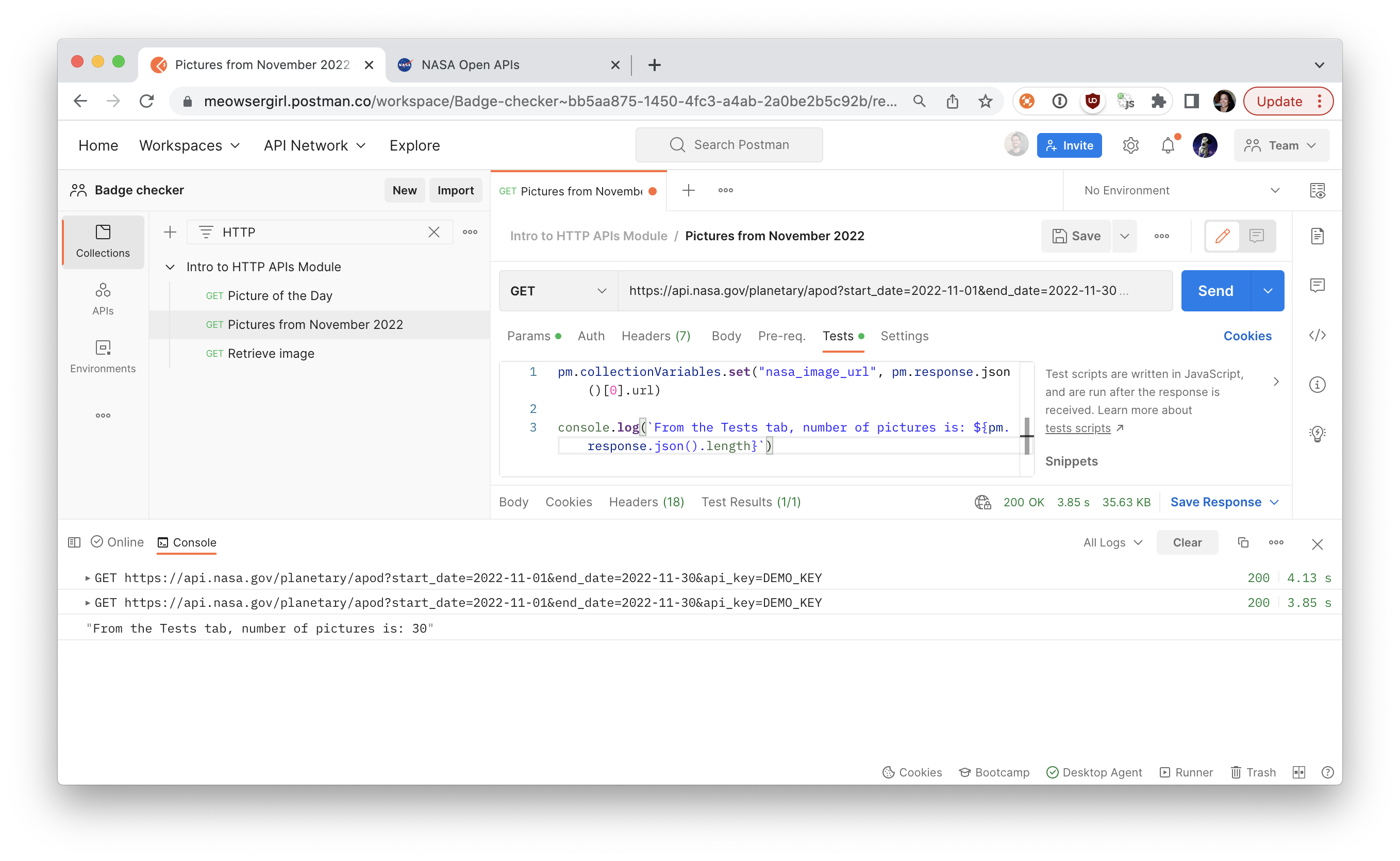
- With Pictures from November 2022 still open, insert the following code on the first line of the Tests tab.
console.log(`From the Tests tab, number of pictures is: ${pm.response.json().length}`)
Send the request and inspect the console output. You'll see the statement response.

Knowledge check
What can you do in the Postman console?
What information displays in the Postman console?
You've gone through a lot in this module, from setting up your Postman workspace to testing, variables, and debugging. Congratulations!
Additional resources
- Postman Docs: Debugging and logs
- Video: Debugging with the console
To continue your journey with Postman, here are some additional resources to check out.
- Postman community forum: Postman has a large and active community, and someone might be willing to help if you ask nicely.
- Hands-on learning courses: additional quickstarts like this one by Postman.
- Webinars: register to attend virtual learning sessions with some of your favorite Postmanauts.